Flutter 入门学习之矩阵变换
Transform
在绘制子控件之前,为其添加矩阵变换的小部件。
但需要注意的是,矩阵变换不像 RotatedBox(在布局前进行变换),而是在绘制前进行变换,也就是说子控件虽然进行了变换,但是其布局无变化,意味着子控件的位置和大小都没有随着进行变化。
1 | const Transform({ |
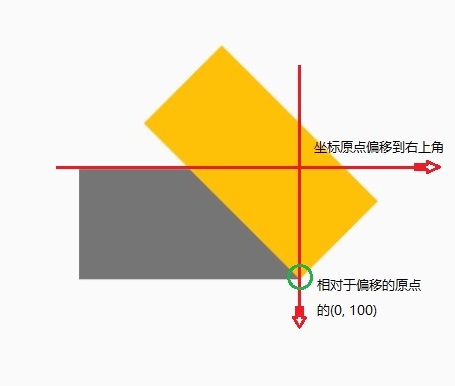
transform:变换的过程中的矩阵 Matrix4origin:子组件作变换的原点,是以左上角的为坐标原点设置的点alignment:子组件原点的对齐方式,也就是改变坐标的原点的位置transformHitTests:点击区域时是否变换
代码示例
1 | // 对子组件旋转45° |

Transform 有多个不同的命名构造函数,分别对应这不同的变换效果:
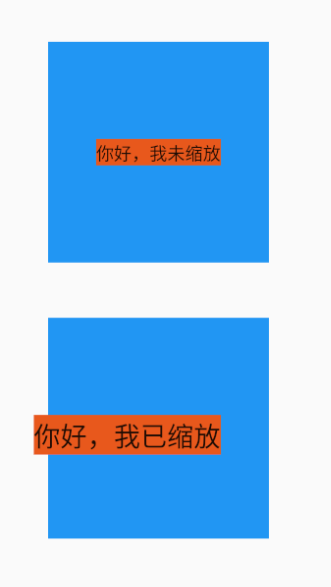
Transform.scale 缩放
1 | Transform.scale({ |
从上述代码中可看出,需要注意:
- 缩放是通过传入缩放比例到
Matrix4.diagonal3Values(scale, scale, 1.0),只是缩放 x 轴和 y 轴,z 轴无变化,当然 z 轴的变化也无从感知; - 原点的对齐方式是默认居中的,也就是放大后的组件,是与原组件是同中心的。
示例代码
1 | Scaffold( |

Transform.rotate 旋转
1 | Transform.rotate({ |
Transform.translate 平移
1 | Transform.translate({ |
skew 斜切
斜切是个例外,Transform 类中没有给出封装的构造函数,只能用 Matrix4 传入 transform实现,以下是是个大小相同的 Container 的各式斜切:
示例代码
1 | Scaffold( |